Fonts may just seem a fancy at first, but when you think about it, we’ve all seen the impact a good font can make (and the negative impact a bad one can). Do you think you have good handwriting? If you do—or even if you don’t—how cool is the idea of creating a font from it? This can be easily achieved. Apart from Windows XP, you’ll need a dark marker pen, a printer and a scanner, an image editing software, and High-Logic FontCreator from www.highlogic.com/fcp.html. This is a fully-functional 30-day demo. The Fontification can be done by..
Creating the template for the handwritten character set
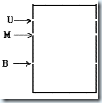
For this, you need a piece of paper. Draw small boxes—about 2 centimetres tall by 1.5 centimetres wide on it. These will serve as the bounding boxes in which you can write. Bounding boxes are necessary because they help you to keep check on the size and consistency of the font. Use a sketch pen or a marker pen. Make sure you draw the characters well inside the boxes. The cells, as shown, should have three little openings on the left and right at the 0.8 cm, 1.3 cm and 1.7 cm along the height from the bottom. These will serve as the guidelines for the upper-case height(U), middle-height (M), and the baseline (B).

Create such templates for all the letters. In addition to the alphabet, you should also create such templates for additional characters and symbols. Once you are done creating samples of your handwriting, scan the template as a greyscale bitmap at 600 dpi. Make sure you save the file in the JPEG or bitmap format with no compression.
Create a new font
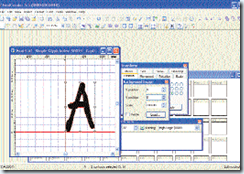
Start Font Creator and go to File > New. Type in a name for the font in the “Font family name” field, and leave the default settings for Character set and Font style. Click OK. The Glyph Overview window will open— this is a grid with sample characters. Double-click on the cell with capital “A” to bring up the Glyph Edit window. Now, go to Tools > Import Image. On the Image page, set Smooth Filter to Super. Sharp corners will now be rounded; if you do not want it that way, use Smooth. On the Glyph page, select the Image radio button under Bounding.
Under Position, select the middle radio button in the bottom row and enter 500 for the X position and -750 for Y. Then set the Size Multiplier to 6.00. Then, check the Default box and press Cancel. (The import operation will be cancelled, but the settings are saved for future use.)
Select the image file for upper-case “A”
Without closing Font Creator, start your image processing software and load the scanned image with your character set. Zoom in as much as you can, select “A”, and copy it to the clipboard.
Import the outlines for upper-case “A”
Paste the image into the Glyph Edit window of Font Creator. The top of the outline should be near 1400 units, and the bottom should be on the red horizontal line (also known as the “baseline”). Also make sure the left side is close to the red vertical line. Adjust the size and placement of the contours by selecting all contours and using the mouse or the arrow keys.

Drag the corner handle with the [Shift] key pressed to resize it proportionally.You can also drag the vertical dashed lines to their desired position and change the left and right side bearings. Position the glyph between these lines to avoid overlapping of the characters. The left side bearing should be near the red vertical line, and the right side bearing should be placed immediately after the outlines. Close the Glyph Edit window. Save the font file with the extension .ttf.
Finishing Up
 Repeat the procedure for the remaining characters. After all the characters have been imported, you can remove the incomplete glyphs from the font:
Repeat the procedure for the remaining characters. After all the characters have been imported, you can remove the incomplete glyphs from the font:
go to Edit > Select Incomplete and then Edit > Delete. Save your font, then install it and you are done..! Here is my font. Create your font and Turn your scribbles into readable art..!

Try this site!
I used this site and I finally got the font I wanted!
The same can be achieved on Linux using FontForge, which is of course completely free and not just a trial 😀
Can you make colored fonts?
Very good tool, thanks.
@madhur
Thanks.
Nice tutorial